원문: 한 눈에 이해할 수 있는 게임 만들기 – 잭 게이지, GDC 2018

나는 까마득한 옛날부터 오랫동안 아이폰 게임을 만들어 오고 있다. 그리고 일찍이 다른 플랫폼의 게임들과 확연하게 다른 아이폰 게임의 놀라운 특징 하나를 발견했다.
바로 대부분 다른 사람의 어깨 너머를 통해 새로운 게임을 발견한다는 점이다! 바에서, 지하철에서, 또는 비행기 옆좌석 다른 사람의 어깨 너머로부터.

때로 그 게임에 완전히 반해서 머릿속으로 플레이를 시작하는 경우도 있다. 혼자 그 플레이어의 플레이에 훈수를 두면서… 중요한 점은 그럴 때면 직접 그 게임을 다운받고 싶어진다는 것이다. 어떨 때는 화면에 게임 이름이 나올 때도 있고, 어떨 때는 게임 이름이 뭔지 물어봐야 할 때도 있다. 물어보면 대개 기뻐하며 자신이 하던 게임과 그 게임이 얼마나 재미있는지 설명해 주는 것을 주저하지 않는다. 그래서 나는 자주 물어보는 편이다.
모바일 게임에 집중하면 할수록 이런 종류의 경험을 더 자주 하게 된다. 그래서 내 게임을 만들 때도 구경하는 사람에게 어필할 수 있게 하고 싶었다. 이를 위한 가장 효과적 접근법은 게임 스스로 명확하게 표현되고 보기만 해도 어떻게 하는지 알 수 있게 하는 것으로 생각했다. 너무 장황하니까 이런 특징을 줄여서 ‘지하철 학습 가능(subway-legible)’이라 부르기로 하자.
당연하게도 이를 단번에 달성해 줄 비법은 없지만, 여러분 각자에게 맞는 팁을 찾아서 최대한 효과적으로 적용하는 것이 성공하는 지름길이라 믿는다. 지하철 학습 가능한 게임 디자인은 내게 강력한 아군이 되어 주었다.
왜냐하면 세 가지 문제를 단번에 해결해주기 때문이다. 1인 개발자에게 두 가지 일을 동시에 할 수 있다는 건 대단한 장점이다. 심지어 세 가지라면… 고민할 가치도 없다.

그럼 그 세 가지란 어떤 것일까?
- 튜토리얼에 공이 적게 들어가게 해준다. 게임 내의 정보와 상태가 자연스럽게 이해할 수 있는 방식으로 표현되어 게임을 이해하기 쉬워질 것이다. 이는 튜토리얼을 만들 때 일의 절반은 이미 되어 있다는 것을 의미한다. 튜토리얼이 더 좋아질수록 다양한 스킬셋의 더 많은 사람이 여러분의 게임을 즐길 수 있게 된다.
- 자연스럽게 게임을 학습할 수 있다. 구경꾼들에게 어떻게 플레이하는지 가르치기 쉬운 게임은 더 많은 구경꾼을 모을 수 있고 플레이하는 사람이나 스트리밍하는 사람도 게임이 어떻게 동작하는지 계속 설명하기 위해 시간을 쓸 필요 없이 게임의 장점에 집중할 수 있다.
- 마케팅이 쉬워진다. 스크린샷이나 gif에 설명이 필요 없어지고 투자를 받거나 트위터에서 입소문을 타기 훨씬 쉬워진다. 그림이 천 마디 말을 대신한다는 이야기가 있지만, 그건 그 그림이 이해할 수 있을 경우의 얘기다.
으흠, 여러분의 생각이 들리는 것 같다. 오, 잭 당신이 만드는 작은 인디 게임을 지하철 학습할 수 있게 만드는 건 쉽겠죠. 하지만 내 화려한 PC/콘솔 게임도 그게 가능할까요?

물론 할 수 있다.

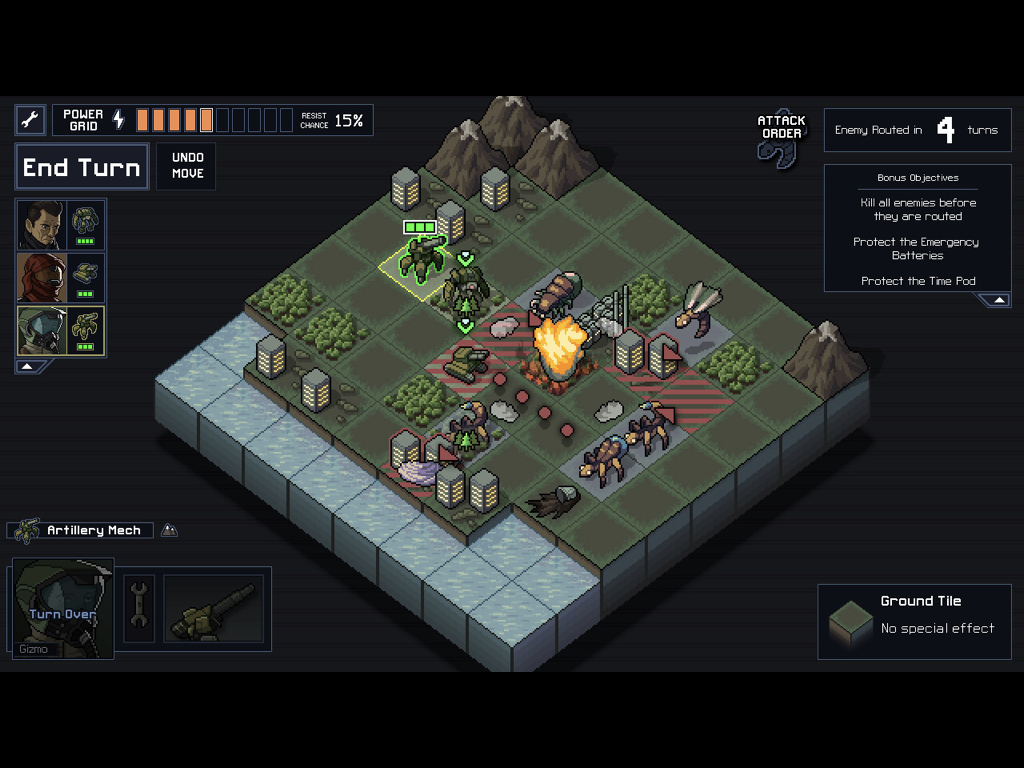
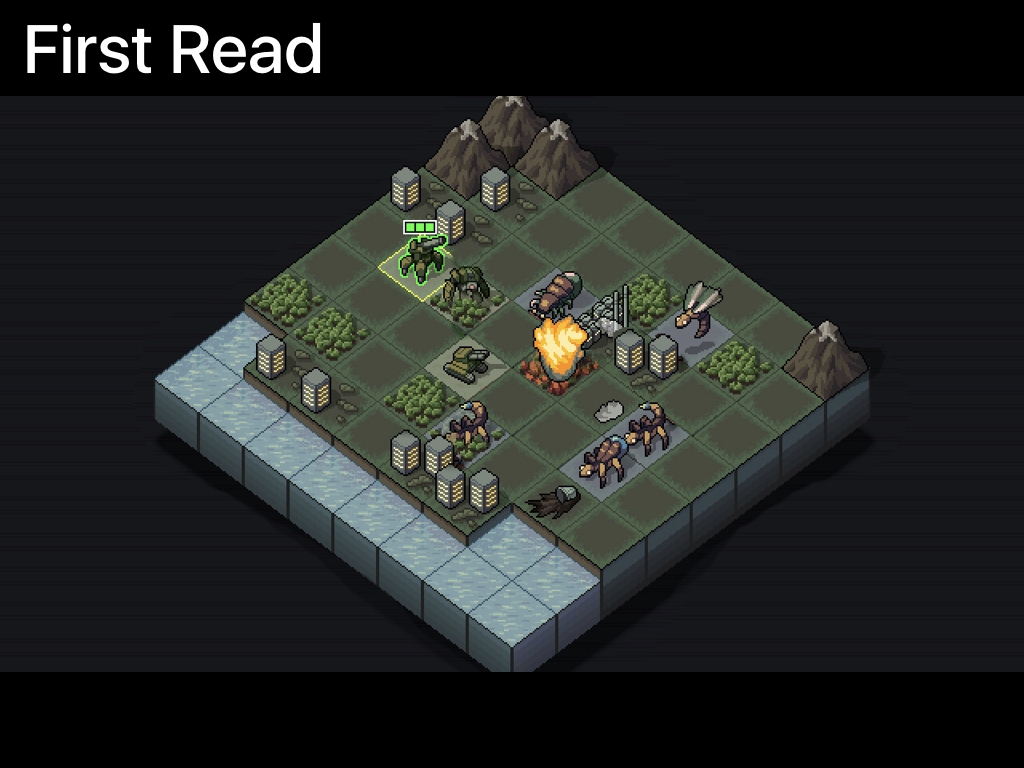
아래는 <인투 더 브리치(Into the Breach)>의 스크린샷이다. 대부분의 사람이 전략 게임의 걸작으로 칭송하는 게임이고, 나 역시 정보 조직화와 UI 디자인에 있어 훌륭한 예시라고 생각한다.
이 스크린샷은 게임이 나오기 전에 트위터에서 널리 퍼졌는데, 그 이유를 짐작하기는 어렵지 않다. 이 이미지를 보고 아래와 같은 사실을 쉽게 짐작할 수 있을 것이다.
- 거대한 메카와 도시만 한 크기의 벌레들이 나온다. (메카라는 단어는 아예 스크린샷에 쓰여있다.)
- 턴 기반이다
- 일정 수의 유닛을 가진다
- 벌레들은 도시와 탱크에 뭔가 나쁜 것을 한다.
- 긴장감이 있고 말 그대로 불이 붙는다.
- 서 있는 타일에 전략적 효과가 있다. (슈퍼 대전략 스타일)
- SF이고 시간여행장치(Time Pod)와 관련이 있다. (이 단어 역시 스크린샷에 쓰여있다. 이걸 만든 친구들은 천재다)
멋진 게임일 것 같다. 벌써 어떤 게임인지 눈에 그려진다.

어떻게 이렇게 명확하게 전달될 수 있었던 걸까?
자, 여기서 말할 것 중 일부는 아주 당연한 것들이지만 나는 최고의 디자인 규칙은 언제나 단순하고 당연하단 사실을 믿는다. 때로 부숴야 하기에 규칙은 단순해야 하고, 항상 기억해야 하기에 당연할 필요가 있다.
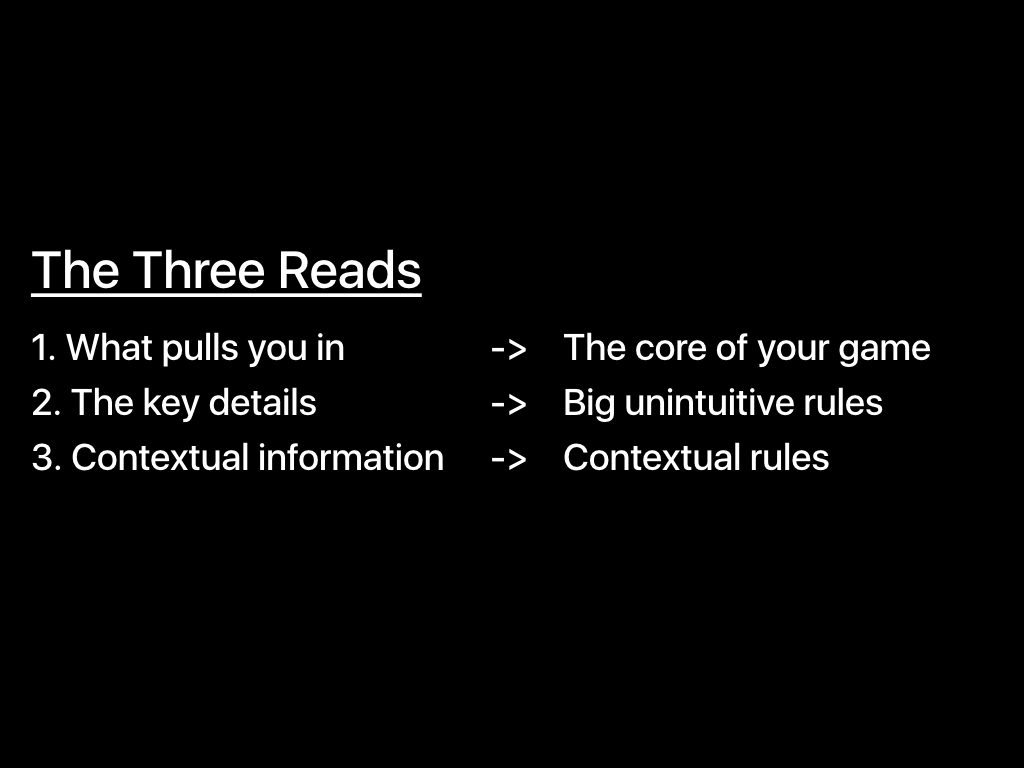
대학에서 디자인을 공부할 때 “세 번 읽기(Three Reads)”의 원칙을 배운 적이 있다. 적어도 명민한 내 스승 뎁 홀은 그런 이름으로 불렀기 때문에, 나도 여러분께 그 명칭 그대로 사용할 생각이다.
내가 이야기하고자 하는 것의 핵심이니까, 오늘 이 자리에서 딱 하나만 익히고 나간다고 하면 바로 이걸 이해하는 것이 되었으면 좋겠다.

세 번 읽기를 이해하는 가장 쉬운 방법은 콘서트 포스터를 떠올리는 것이다.
공연 포스터를 만든다고 생각해 보자.

포스터가 어떤 식으로 경험되는지 생각해 보자. 보통 우리는 거리에서 포스터를 본다. 그 말은 포스터의 관객은 그것을 읽을 수 있는 거리에 따라 제한된다는 뜻이 된다. 3m 밖에서만 읽을 수 있는 포스터보다 6m, 10m 밖에서 읽을 수 있는 포스터가 더 많은 사람에게 노출될 것이다.
그 말은 텍스트가 커야 한다는 것이다! 하지만 모든 텍스트가 커야 할 필요는 없다. 정신없게 만들 테니까. 게다가 포스터에 넣을 수 있는 정보도 극단적으로 줄어들게 될 것이다. 그렇다면 무엇이 커야 할까? 아마도 사람들이 더 가까이 다가오도록 유인하는 무언가여야 할 것이다. 기본적으로 우린 포스터 스스로 정보를 전달하는 것을 목표로 하고 있다.
자, 그럼 우선 중요한 것부터. 누가 공연하는가?

데이빗 보위 (편히 잠드시길)
이게 우리의 타깃이다. 여러분이 데이빗 보위를 좋아한다면, 아마 포스터 가까이 다가올 것이다. 그렇지 않다면, 나는 여러분께 용건이 없다.
이것이 첫 번째 읽기다. 사람들이 포스터를 봤을 때 맨 먼저 보이는 것. 그리고 사람들을 끌어들일 수 있는 것.
두 번째 읽기는 다가와서 더 많은 정보를 찾는 사람들을 위한 것이다! 이제 사람들이 얼마나 멀리 있을지 걱정할 필요가 없기 때문에, 글자를 좀 더 작게 만들 수 있다.
두 번째 읽기는 이렇게 나온다.

어디서 공연하는가? 언제? 지기 스타더스트로 나오나?
바라건대 포스터를 보는 사람이 이제 흥미를 느끼고, 장소도 마음에 들고, 화요일에 일정이 없다면…
드디어 세 번째 읽기로 넘어갈 수 있게 된다.

티켓 가격, 공연장 주소, 정확한 공연 시간, 주최자 등 아무도 신경 쓰지 않지만 알려야 하는 세부 사항을 전부 전달하는 단계다.
끝! 이게 전부다. 정말 간단하지 않은가?
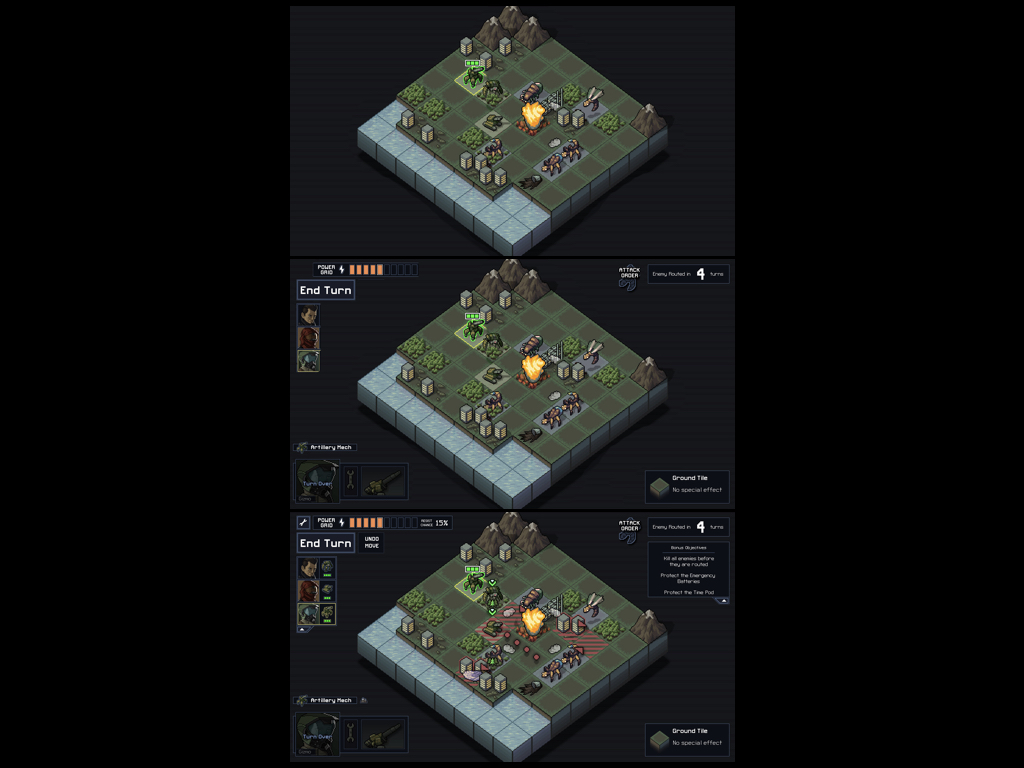
이런 디자인 구조는 락 포스터뿐만 아니라 비디오 게임에서도 통용된다. 앞서 <인투 더 브리치> 스크린 샷을 다시 보자.

가장 먼저 눈에 들어오는 것은 무엇인가?

대전략 같은 느낌을 주는 거대한 그리드에는 분명히 플레이어가 조종하는 유닛으로 보이는 것과 불이 붙은 무언가, 그리고 벌레 무리가 보인다.
다음으로는 무엇이 보이는가?

어이쿠, 생각해볼 만한 것들이 많이 보인다. 턴제 기반으로 3명의 인원이 있고, 내 생명력은 마치… 전력처럼 생겼다?
4턴 동안 살아남아야 하는 것 같고, 메크가 있고, 오 이런 유닛을 어디에 위치시키느냐에 따라 특수 효과가 있는 것 같다. 이럴 수가! 첫 번째 읽기에서 보았던 대전략 같은 느낌이 구체적으로 감이 온다.
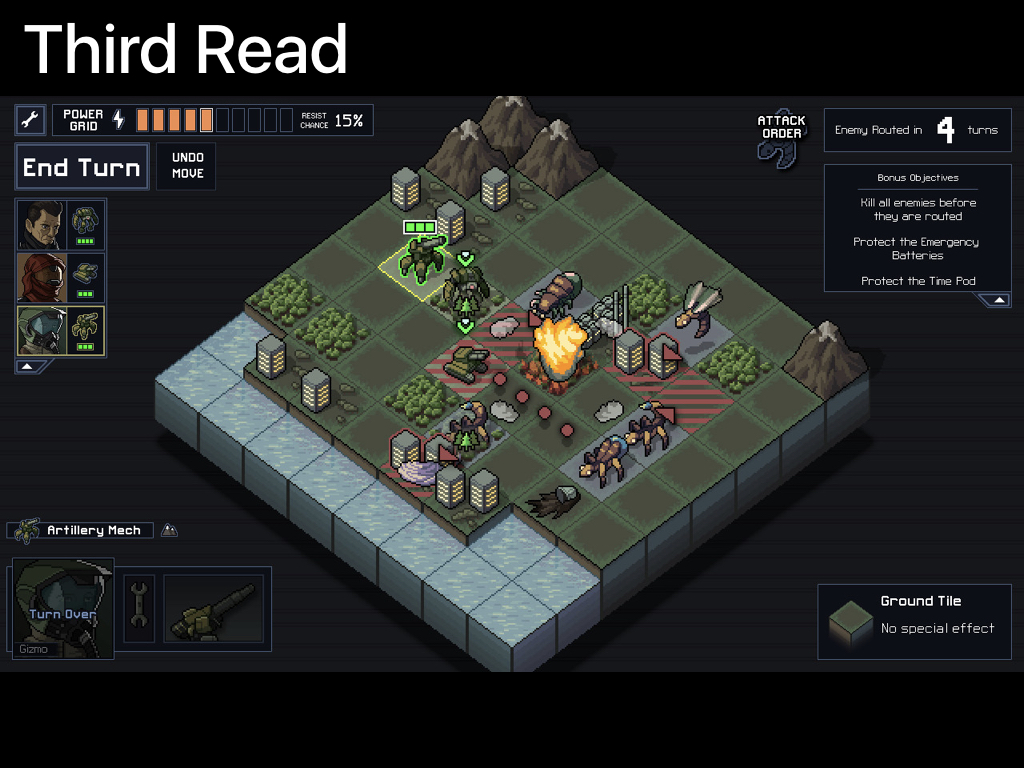
그리고 세 번째 읽기를 보면,

오, 내 유닛들에도 생명력이 있다! 그리고 보너스 목표도 있고, 맵 위에 시각화된 전략 데이터라니! 게다가 시간 여행 장치까지!

이 스크린샷은 “어, 이거 대전략 비슷한데” 에서부터 “이야, 대전략보다 훨씬 재미있을 것 같은데” 까지 이어지게 만든다. 정보가 나열된 방식만 가지고서 말이다!

이런 종류의 명확함은 당연히 홍보에도 도움을 준다. 하지만 더 좋은 튜토리얼을 만들거나 입소문을 내는 데에도 도움을 줄까?
튜토리얼에서 새로운 어떤 것을 가르칠 때는 보통 플레이어들이 게임이 어떻게 동작하는지 멘탈 모델을 만들 수 있게 굵직굵직한 규칙부터 점차 세부적인 규칙으로 순서에 따라 만드는 것이 일반적인 상식이다.

흠, 세 번 읽기 과정과 크게 다르지 않은 것 같다.
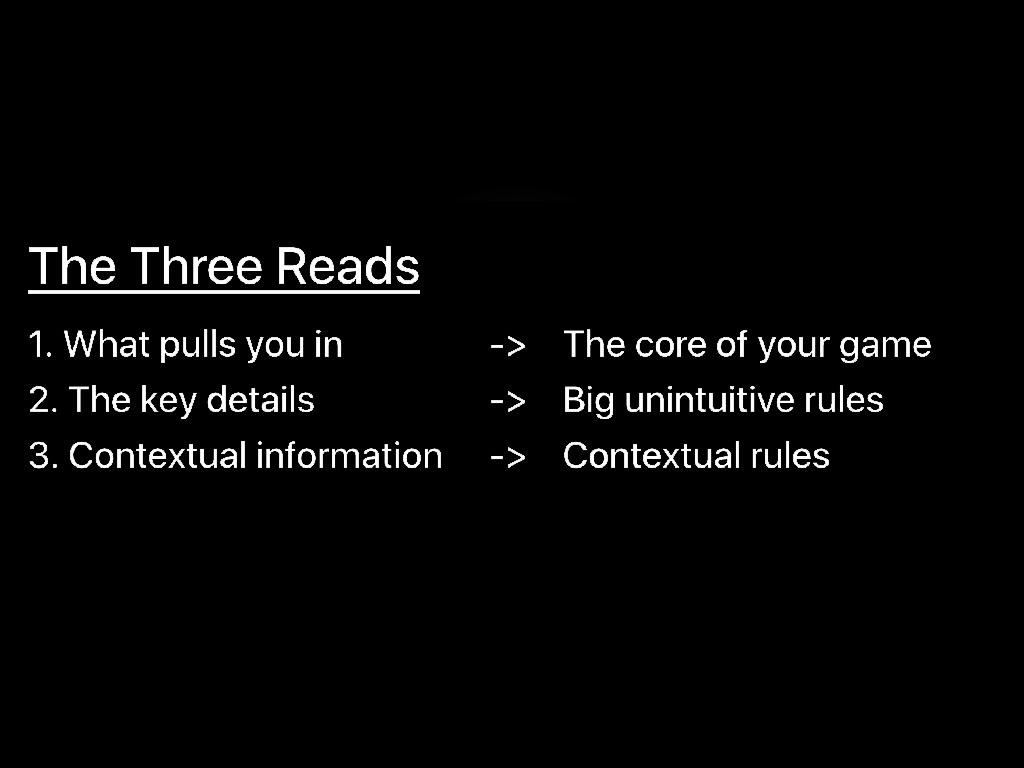
첫 번째 읽기는 여러분을 가까이 오게 한다. 그리고 그것은 여러분 게임의 코어에 해당한다.
두 번째 읽기는 중요한 디테일을, 또는 큼직큼직한 비직관적 규칙을 채운다.
그리고 세 번째 읽기는 맥락적으로 중요한 정보(데이빗 보위 공연에 간다고 할 때 공연이 몇 시인지) 또는 맥락적으로 중요한 규칙(<인투 더 브리치>에서 어떤 벌레를 어떻게 처리할지 고민할 때 그 벌레가 겨누고 있는 타일이 어떤 종류인지)을 제공한다.
좋은 튜토리얼은 올바른 순서에 따라 가르치고, 좋은 디자인은 올바른 순서에 따라 정보를 보여준다.
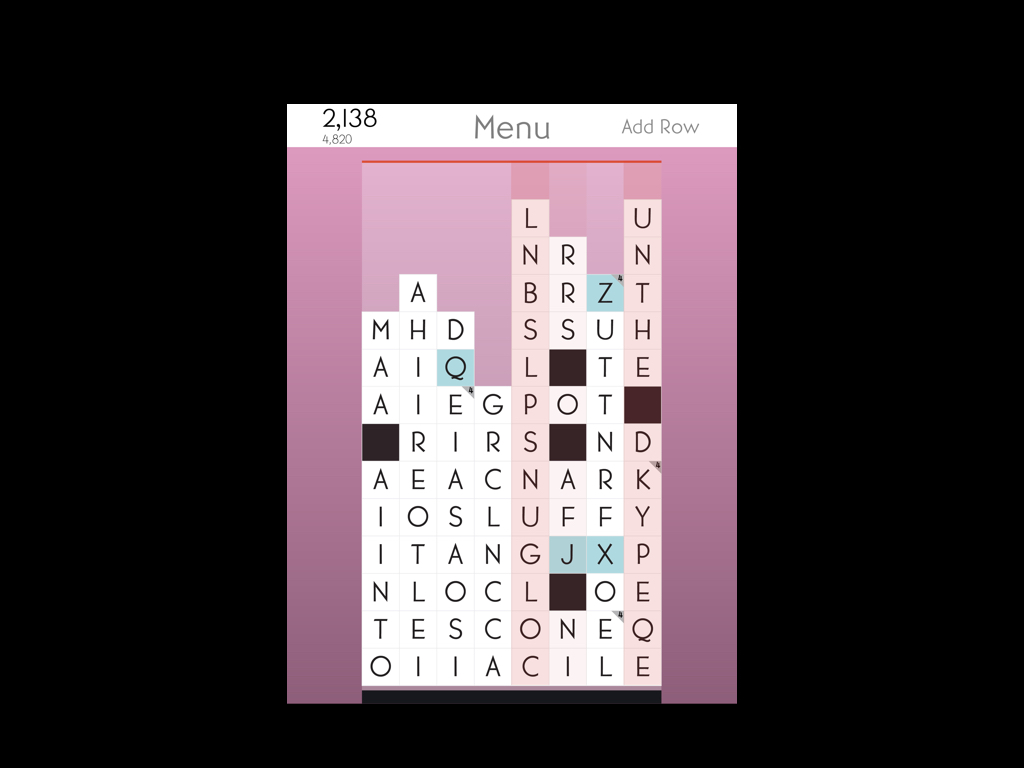
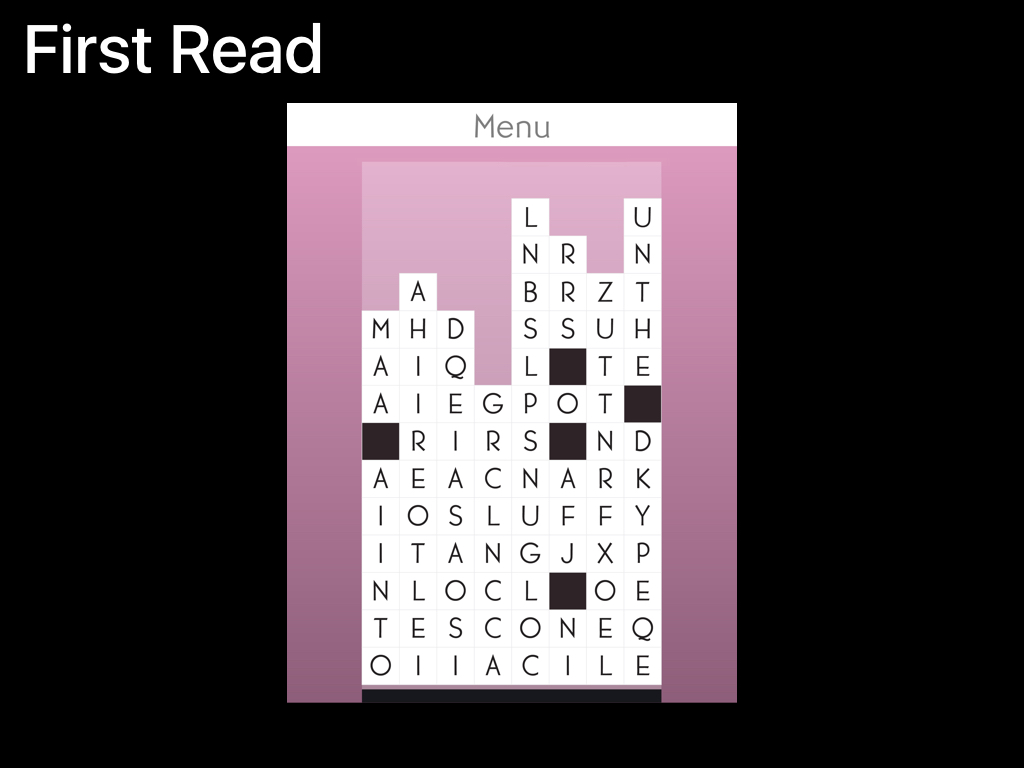
예시로 내가 만든 게임 <스펠타워(SpellTower)>를 보자.

<스펠타워>에서는 글자 블록이 판의 꼭대기에 닿지 않게 단어를 쳐서 블록을 제거해야 한다.
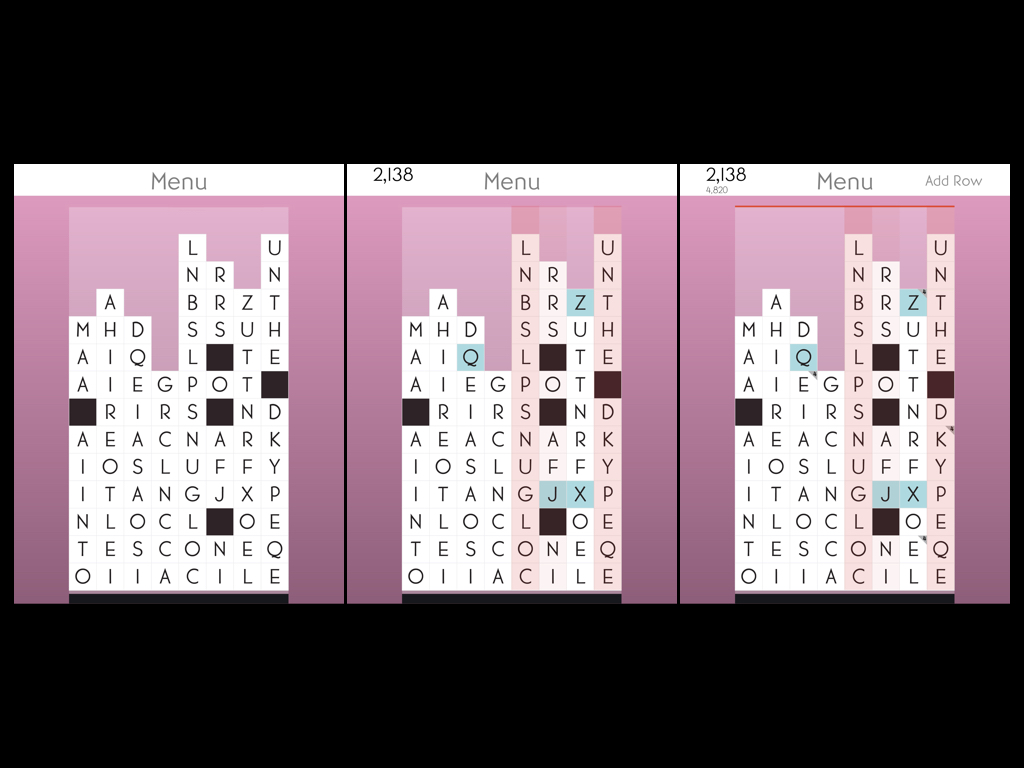
여기서 세번 읽기로 무엇을 볼 수 있는지 보자.

플레이어가 맨 먼저 보고 생각해야 하는 것은 글자들이다! 어떤 단어들을 쳐야 하지?

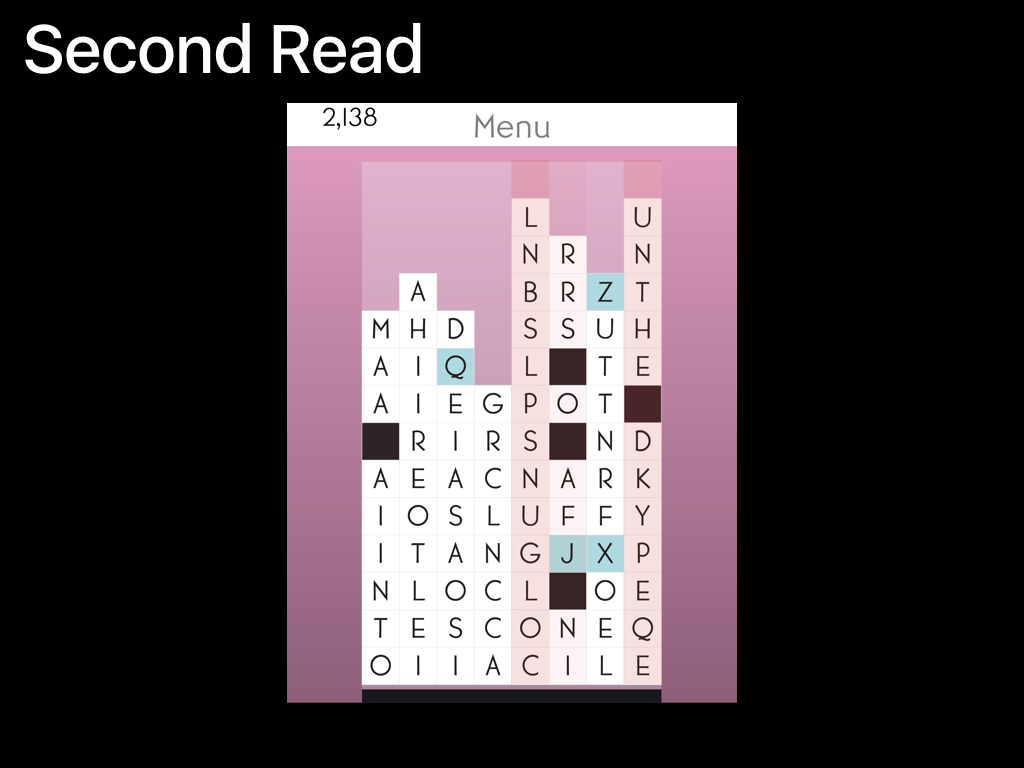
단어를 쉽게 찾을 수 있게 되었다면, 어떤 열이 가장 꼭대기에 가까운지, 어떤 글자가 특별하고 블록의 높이를 효과적으로 낮출 수 있는지 생각해야 한다. 예를 들면, 파란색 글자는 사용하면 열 전체를 지워준다.

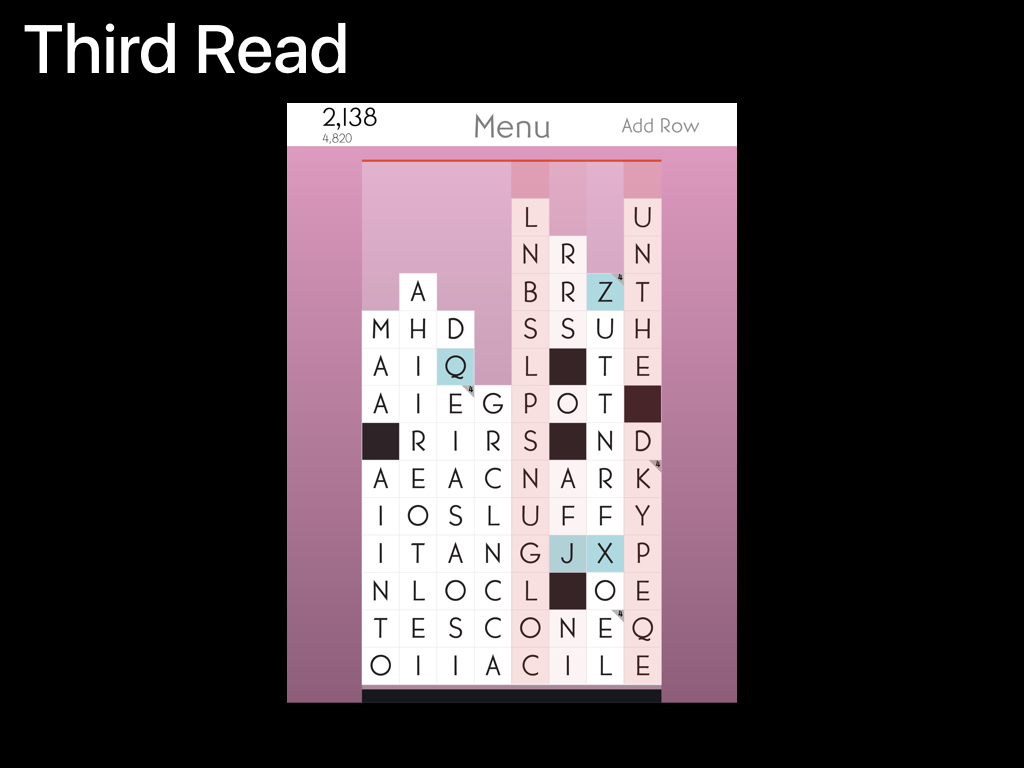
마지막으로, 세 번째 읽기에서는 맥락적으로만 중요한 정보를 알 수 있다. 최고 점수라거나 4글자 이상의 단어만 들어갈 수 있는 타일의 위치 같은.

플레이어뿐만 아니라 그들의 어깨너머로 보는 사람들에게도 게임에 쉽게 접근할 수 있게 해주는 레이아웃이다.

세 번 읽기를 쓰는 올바른 방법은 이게 전부다. 심화 개념으로 넘어가기 전에 잘못 사용할 경우 어떤 결과를 볼 수 있는지 잠깐 보자.
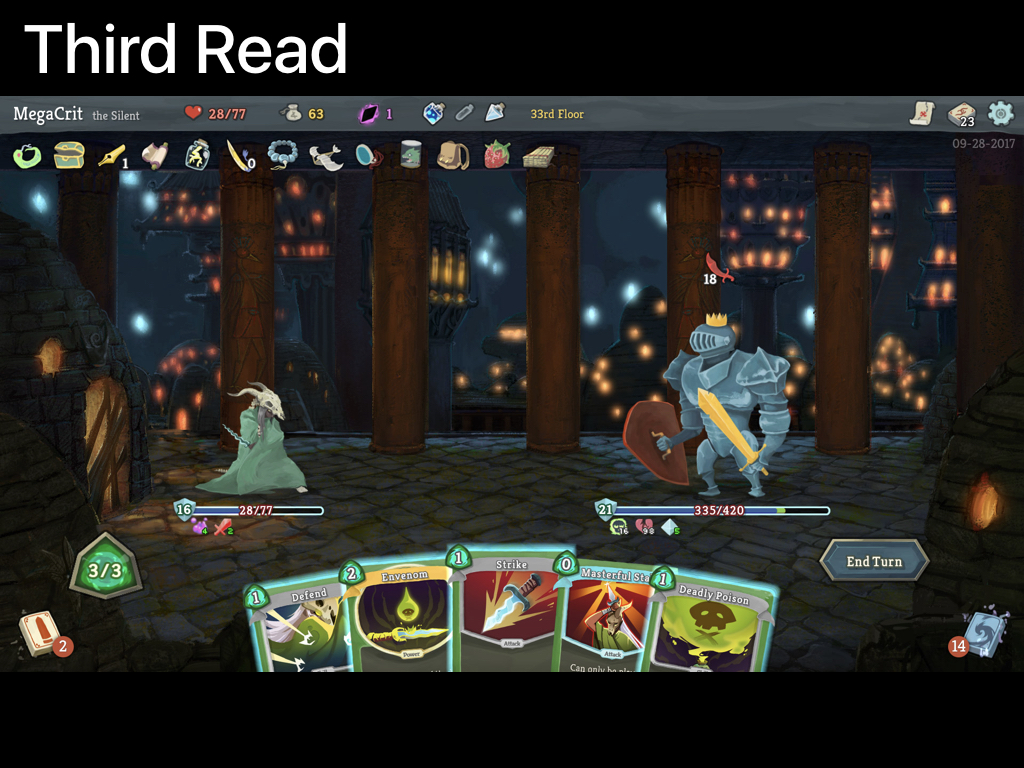
내가 아주 재미있게 즐긴 <슬레이 더 스파이어>라는 게임이다. 사실 이 게임은 많은 사람이 호평한, 아주 잘 만들어진 게임이다. 그래서 약간의 건설적 비판을 너그러이 용서해주기 바란다.
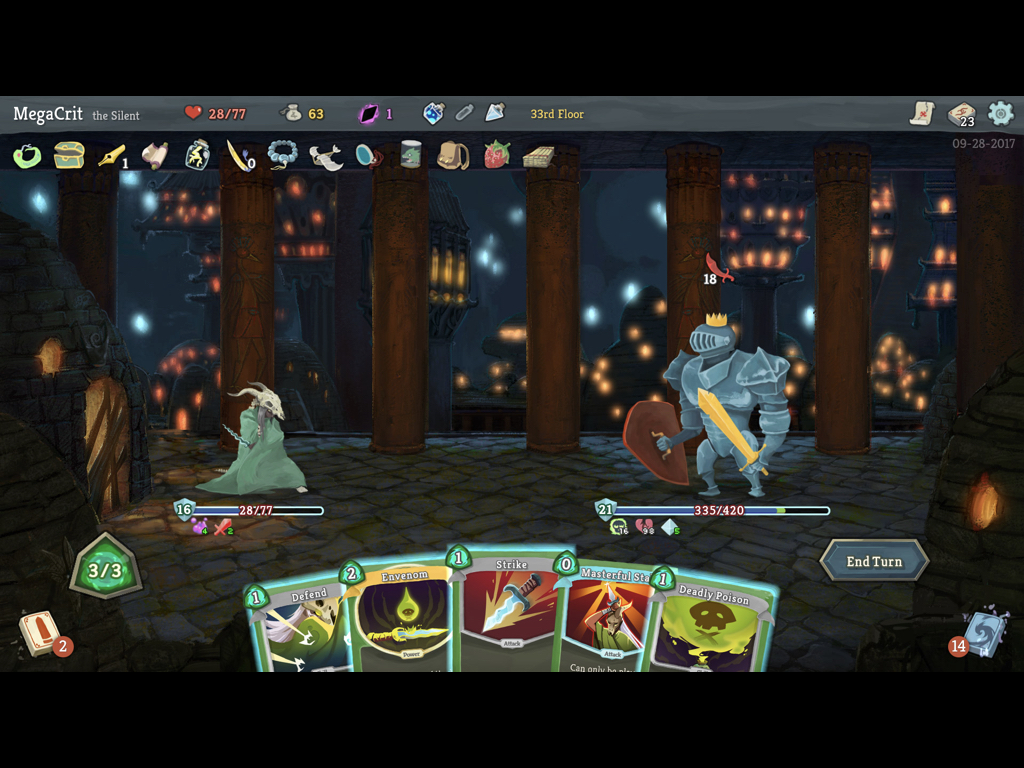
<슬레이 더 스파이어>는 실제로 플레이어들에게 어떻게 플레이하는지 매우 잘 가르치고 있으며 화면의 모든 것에 마우스오버를 하면 세부 정보를 볼 수 있다. 게다가 새로운 개념이 나오는 속도도 그리 빠르지 않아서, 이런 화면을 볼 시기가 되면 하나하나 모두 이해할 수 있을 것이다.
문제는 여러분의 어깨너머로(또는 이런 PC게임의 경우라면 트위치를 통해서) 보는 사람들이다.
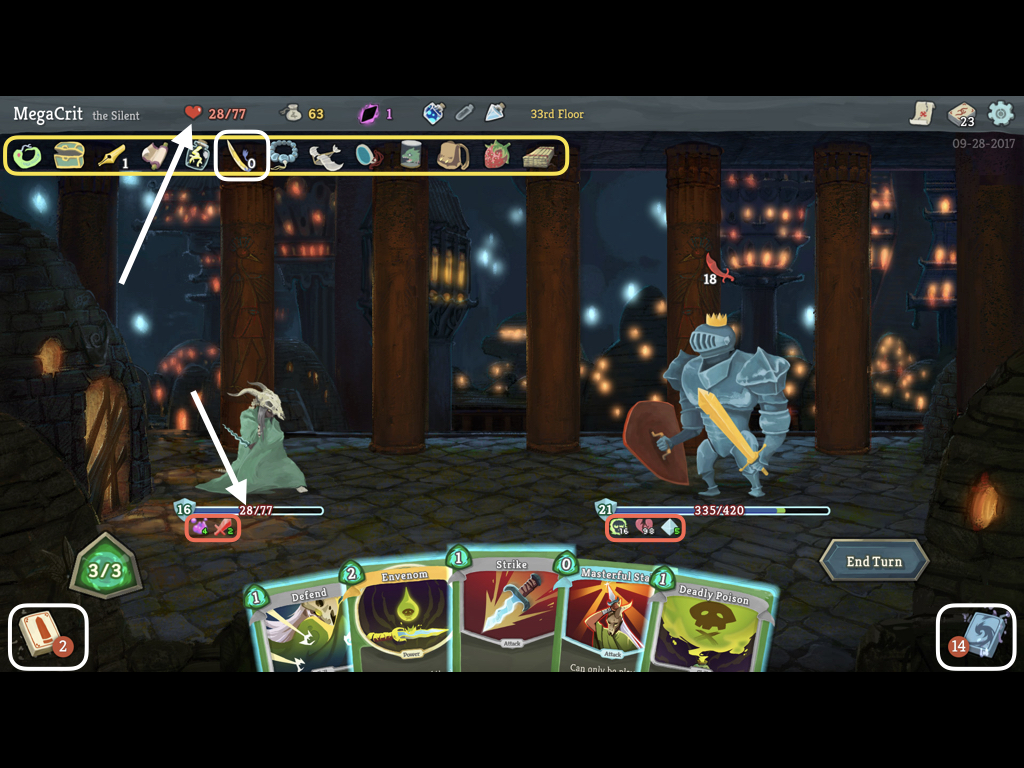
<슬레이 더 스파이어>를 플레이해 본적이 없다면, 화면에서 가장 중요한 정보가 이 작은 아이콘(붉은 원 표시)이라는 것을 짐작하기 어려울 것이다. 생명력, 아머, 손안의 카드들보다 이 아이콘들이 더 전투 상황을 정확하게 설명해 준다.
크기가 작을 뿐만 아니라 처음 보는 사람은 그것들을 발견하더라도, 그것이 어떤 의미인지 알 방법이 없다. 두 번째 읽기에서 알려져야 하는 정보가, 세 번째로 밀려난 것이다.
여기에 더해, 화면에 빈 공간이 매우 많음에도 불구하고 매우 정신없게 보인다. 화면상의 거의 모든 것이 숫자가 쓰인 작은 아이콘으로 되어 있기 때문이다.
이 (노란색) 것들은 뭐지? 이 (하얀색) 것은 있는데 어떻게 0이 될 수 있는거지? 왜 내 생명력이 두 군데에 두 가지 다른 색상으로 (화살표) 표시되지?
이 (하얀색) 덱 두 개는 뭐지? 숫자가 표시될 필요가 있나?
카드 장수를 크기로 표시하지 않았기 때문에, 이 화면으로는 알 수 없지만, 사실 둘은 같은 덱이다. 오른쪽이 버린 카드다. 버린 카드는 앞면이 위로 나와야 하지 않나?
문제는 이들 아이콘이 모두 보이는 것이 아니다. 문제는 모두 상대적으로 같은 크기로 보인다는 것이고, 그 크기가 지금 실제로 중요한 것들, 말하자면 붉은색으로 표시한 작은 아이콘들보다 크게 잡혀있다는 점이다.

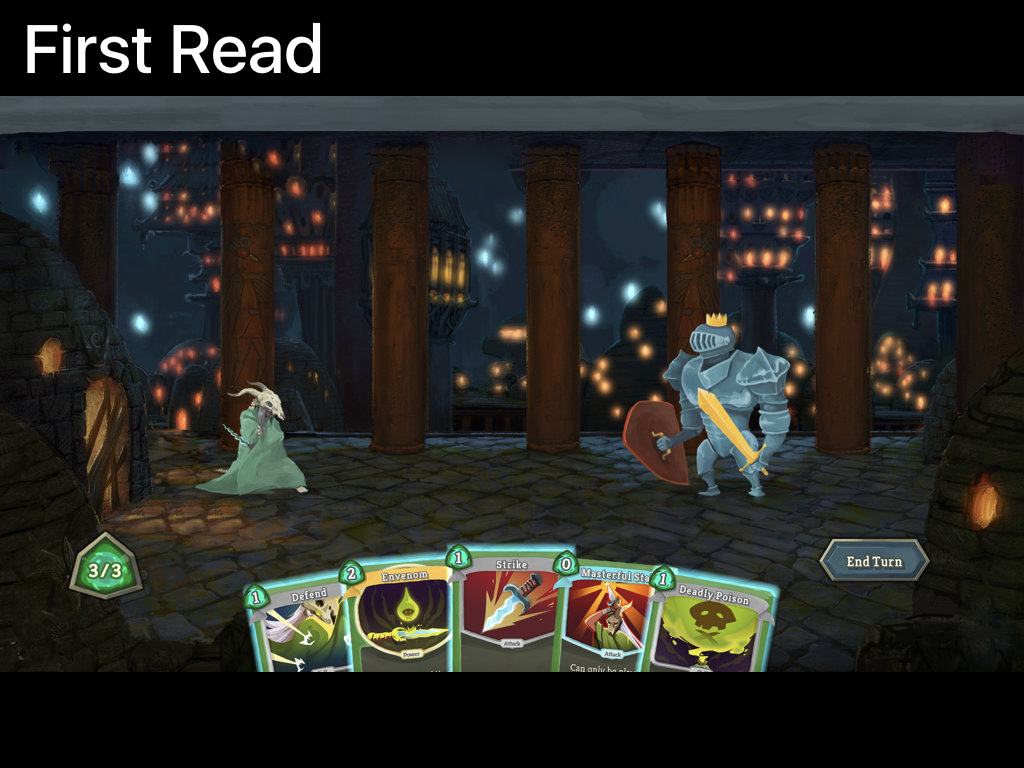
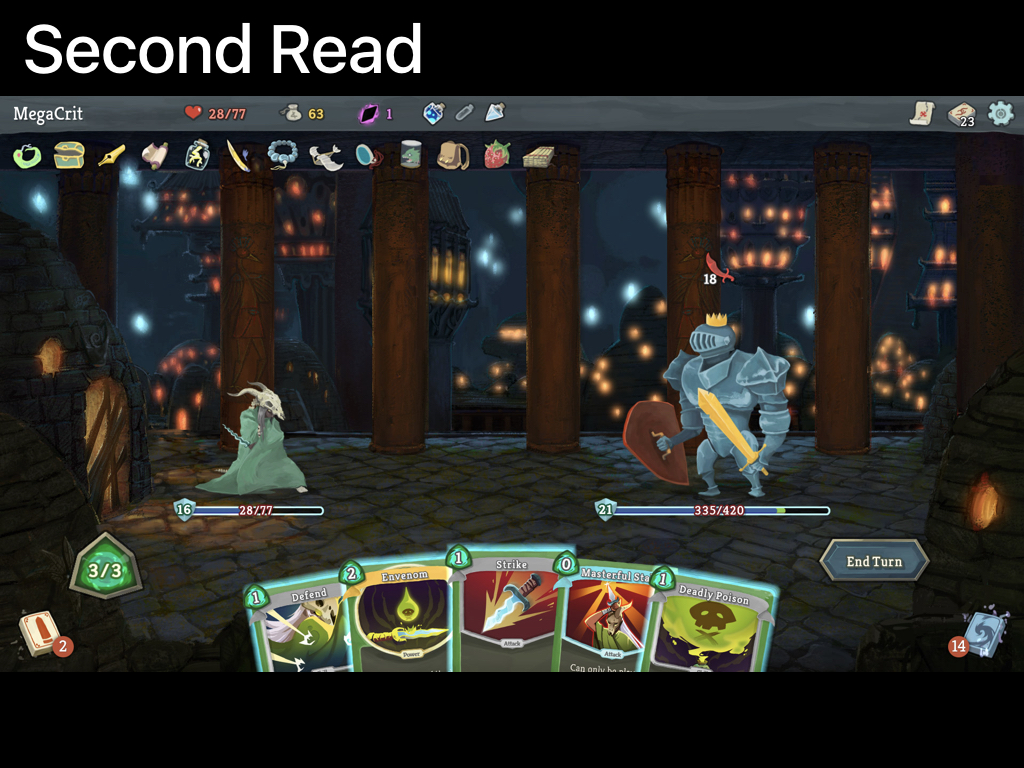
<슬레이 더 스파이어>를 세 번 읽기하면 이렇게 될 것이다.

첫 번째 읽기: 두 명의 캐릭터, 손에 뽑은 카드, 턴 종료 버튼과 마나. 아직까진 좋다!

두 번째 읽기: 나머지 거의 전부. 이런.

세 번째 읽기: 작은 글자들과 생명력 막대 아래의 모든 중요한 아이콘들.

두 번째와 세 번째 읽기의 차이를 거의 찾기 어렵다는 것을 눈치챘는가? 그것이 바로 두 번째 읽기가 지나치게 많은 정보를 담고 있다는 확실한 신호다.
상기시키고 싶은 점은 내가 이 게임을 정말 좋아한다는 것이다! 여러분이 이 게임 제작에 참여했거나 팬이라면 멋진 게임을 만들어준 데에 진정 감사드린다! 또 말하고 싶은 것은 <슬레이 더 스파이어>가 사실 애니메이션으로 이런 단점들을 많이 상쇄시켰다는 점이다. 문제를 없애진 못했지만 큰 도움이 되었다. 애니메이션 이야기가 나왔으니 말인데…

이제 아마도 첫 번째, 두 번째, 세 번째 읽기가 어떤 모습이어야 하는지 감을 잡았을 것이다. 이제 포스터에서 할 수 없는 심화 개념에 대해 다뤄보자.
전통적 인쇄 디자인과 달리 비디오 게임은 당연하게도 인터랙티브하며 움직일 수 있다. 이런 점은 디자이너가 활용할 수 있는 몇 가지 도구를 제공한다.

이런 선택지 중 하나는 이동이나 애니메이션을 이용해 특정 게임 구성요소의 읽기 단계를 높이거나 낮추는 것이다. 블리저드의 <하스스톤>은 이런 방법을 매우 잘 쓴 사례다.
https://player.vimeo.com/video/261136868
위 영상에서 크기 변화와 움직임을 자세히 보고, 그것들이 어떻게 시선을 끄는지 보자.
<하스스톤>은 여러 가지 구성 요소가 지속해서 첫 번째 읽기에서 주의를 끌고 두 번째나 세 번째로 사라져 버린다. 대가의 작품이지만 디자이너로서 고려해야 할 것이 너무 많다. 특히 여러분이 이 개념을 이제 배우기 시작하는 단계라면 더욱더 그렇다. 이 짧은 영상에 들어 있는 정보량이 엄청나게 많아서, 하나하나 분석하려면 강연 시간이 부족할 것이다.
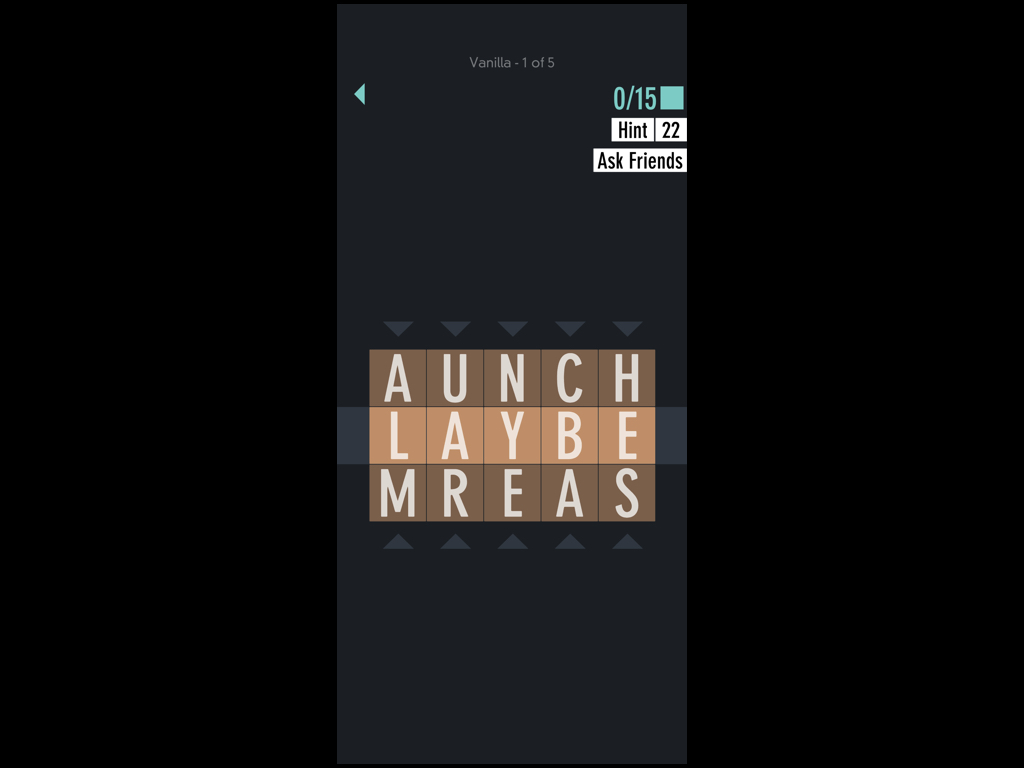
그러므로 좀 더 작은 예로, 내 게임 <타이프시프트(Typeshift)>에서 규칙을 이해시키는 문제를 어떻게 풀었는지 보자.

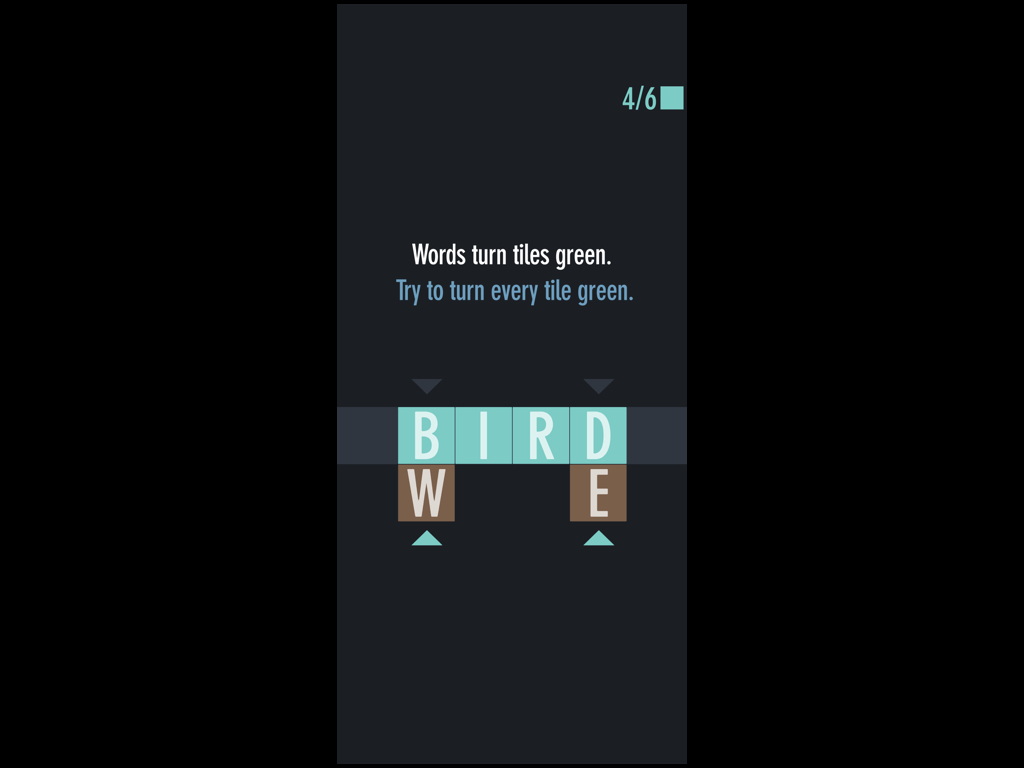
이것이 <타입시프트>의 퍼즐이다. <스펠타워>처럼 첫 번째 읽기는 글자, 두 번째는 배경 타일 색, 세 번째는 메뉴와 소소한 장식 요소다.
<타임시프트>에서 골치를 썩였던 문제는 몇몇 플레이어들이 게임의 목표가 *모든 단어*를 찾는 것이라고 성급하게 결론 내린다는 점이었다. (대부분의 단어 찾기 퍼즐이 그런 식으로 되어있기 때문이다.) 하지만 사실 <타임시프트>에서의 목표는 모든 글자를 적어도 한 번 씩 사용하는 것이다.

나는 이를 튜토리얼에서 단어를 쓰면 타일이 초록색으로 변하고 목표는 모든 타일을 초록색으로 바꾸는 것임을 명확하게 보여주려고 애썼다. 하지만 많은 플레이어에게는 그것으로 충분치 않았다.
https://player.vimeo.com/video/261137132
문제는 색깔 타일은 두 번째 읽기이고, 색이 변했을 때 플레이어는 단어를 찾고 있을 때이기 때문에 단어를 찾으려는 생각과 그것들을 전부 찾아야 한다는 생각에 빠져 있는 상태라는 점이다. 그들은 색의 변화를 장식적 요소로 해석했다.
위의 영상을 클릭해서 어떤 식으로 보이는지 보자.
이번에는 단어를 찾은 직후, 플레이어들이 아직 새로운 것에 집중하고 있지 않을 때, 타일이 회전하는 애니메이션을 넣어 순간적으로 첫 번째 읽기로 나올 수 있도록 개선하려고 한다.
https://player.vimeo.com/video/261137152
그걸 적용한 것이 위 영상이다. 색 변화가 한 번에 이뤄지는 것이 아니라 글자 위에 서서히 퍼지게 작은 수정을 해서 이 색의 중요성이 장식 이상임을 강조해 주었는데, 왜냐하면 첫 번째 읽기에 있는 것들은 절대 오로지 장식 만을 의미하지는 않기 때문이다. 세번 읽기의 맥락 안에서 이 문제를 고민하지 않았다면 이런 방식의 수정을 생각해 낼 수 없었을 것이다. 결과가 어땠는지는 보는 대로다.

포스터에서 못하지만 게임에서 할 수 있는 또 한가지는 숨겨놓은 토글 정보다.

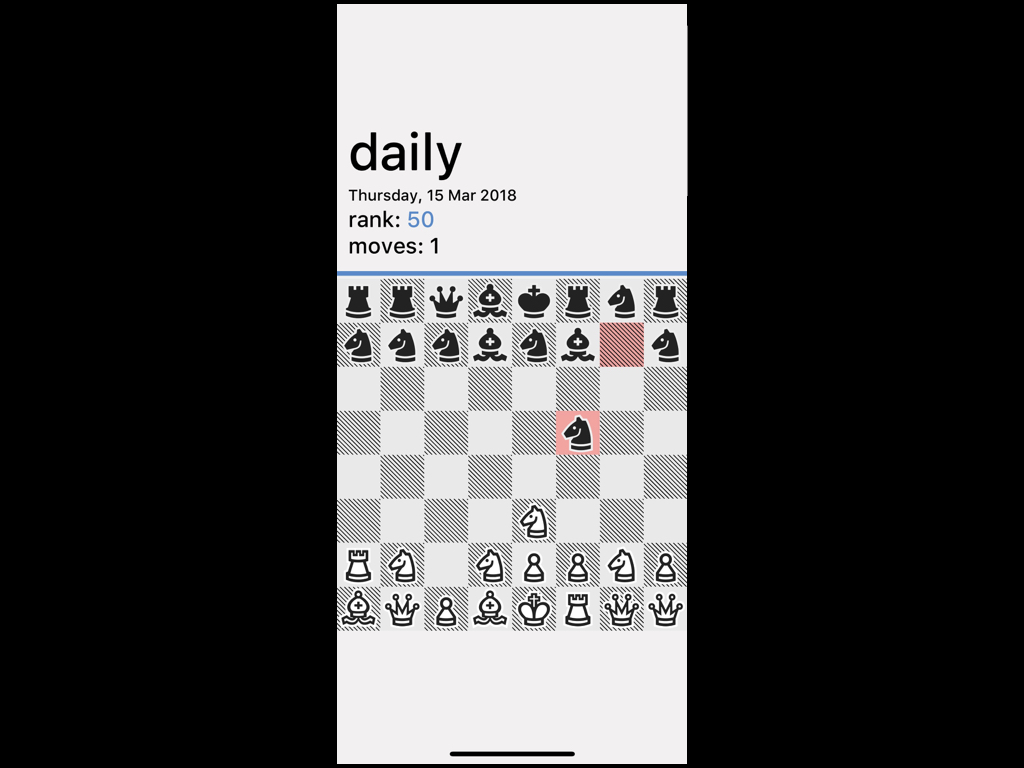
<진짜 나쁜 체스(really bad chess)>에서 나는 되돌리기, 점수 확인, 게임 종료를 할 수 있게 해주는 여러 메뉴가 필요했다.

슬프게도, 이 메뉴는 상당한 방해가 되었다. 체스에서의 문제는 말이 작다는 점이다. 화면에서 가장 중요한 것임에도 불구하고, 아주 작고, 아주 정밀하기 때문에, 메뉴와 같은 커다랗고 단순한 도형에 압도되어 버린다. 이 스크린샷을 보면 눈이 처음 가는 곳은 메뉴, 그다음이 말판이다.
문제는 메뉴가 첫 번째 읽기를 침범한다는 것이다. 시선을 말판에서 빼앗을 뿐 아니라 소리 없이 플레이어들에게 말한다. 가장 중요한 것은 메뉴야 – 아니 그렇지 않다!
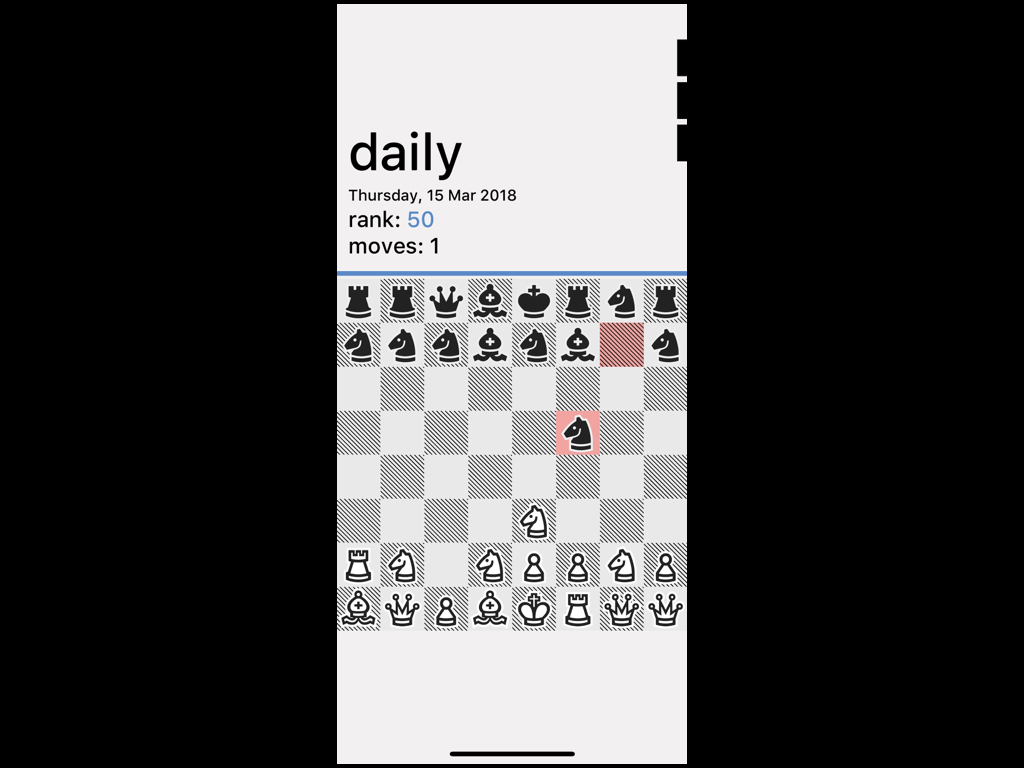
그래서 나는 이 문제를 해결하기 위해, 메뉴가 아닌 곳을 탭 할 경우 첫 번째 읽기에서 빠져서 나와 숨겨진 토글 정보를 접하는 단계인 네 번째 읽기로 가도록 만들었다.

이제 말판, 그리고 모드가 공평하게 첫 번째 읽기에서 보이고, 모든 것이 균형 잡혀 보인다.

그리고 메뉴를 토글로 열면 첫 번째 읽기가 되는데, 기대하는 것이 보이는 것이므로 모든 것이 자연스럽다.
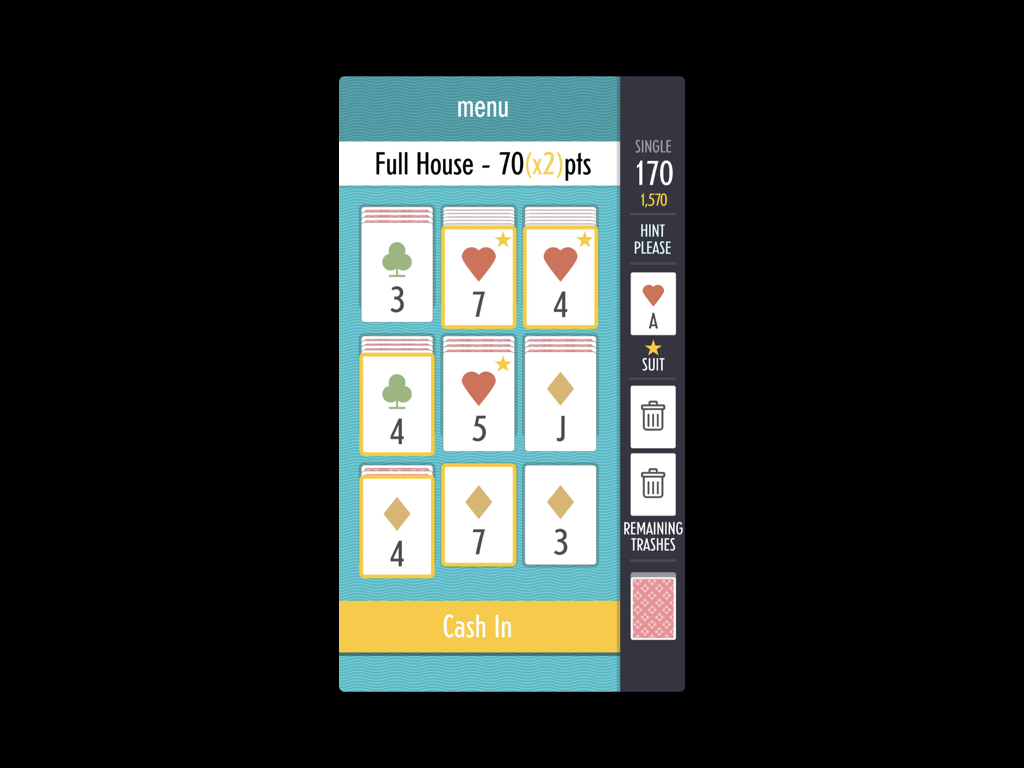
이제 마지막으로, 내 게임 <세이지 솔리테어Sage Solitaire>를 한번 보자. 아마도 모바일 게임에서 세 번 읽기를 고려한 가장 복잡한 레이아웃일 것이다.
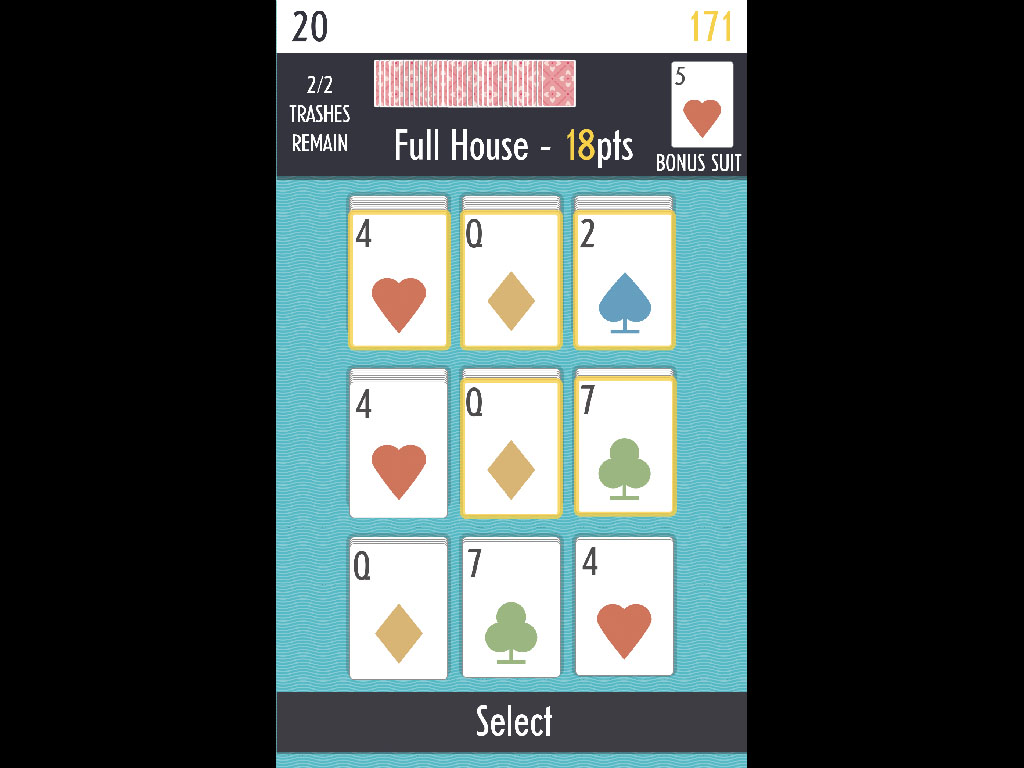
<세이지 솔리테어>를 디자인할 때의 문제는 화면에 여러 가지 특수한 추가 정보를 많이 넣어야 했는데 이것이 주의를 분산시킬 수 있다는 점이었다. 최초 레이아웃은 아래와 같은 것이었다.

엉망진창이다!
첫 번째 읽기는 물론 카드다. 하지만 두 번째는 기본적으로 모든 것이 최고 순위로 올라와 있다. 손 패의 이름, 카드 뭉치, 보너스 조건, 쓰레기. 전부 뒤섞여 있다.
문제는 이들 대부분이 두 번째 읽기에서 필요 없는 것들이라는 것이다.

- 카드 뭉치는 사실 그냥 장식이다.
- 보너스 조건은 가끔 참고할 필요가 있는 정도다.
- 쓰레기통에 몇 장이 남아 있느냐는 – 중요하지만, 항상 필요한 정보는 아니다.
더 나쁜 점은 여기 실제로 항상 전달해야 하는 지금 맞춘 손패의 이름과 그것이 몇 점인가 하는 정보가 섞여 있다는 것이다.
이미 플레이하는 법을 알고 있는 것이 아니라면, 틀림없이 도움이 되지 않았을 것이다.

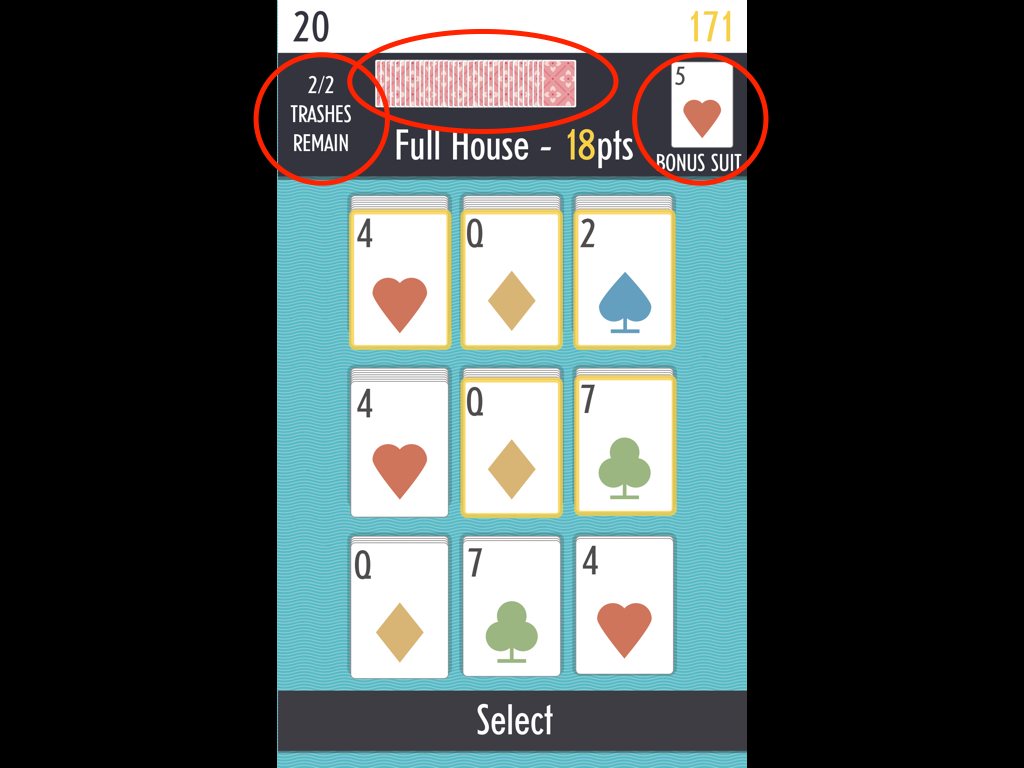
그래서 나의 해법은 화면을 첫 번째와 두 번째 읽기를 담은 큰 플레이 공간 둘로 나누고, 세 번째 읽기에 해당하는 것을 모두 작은 사이드 컬럼에 몰아 놓는 것이었다.
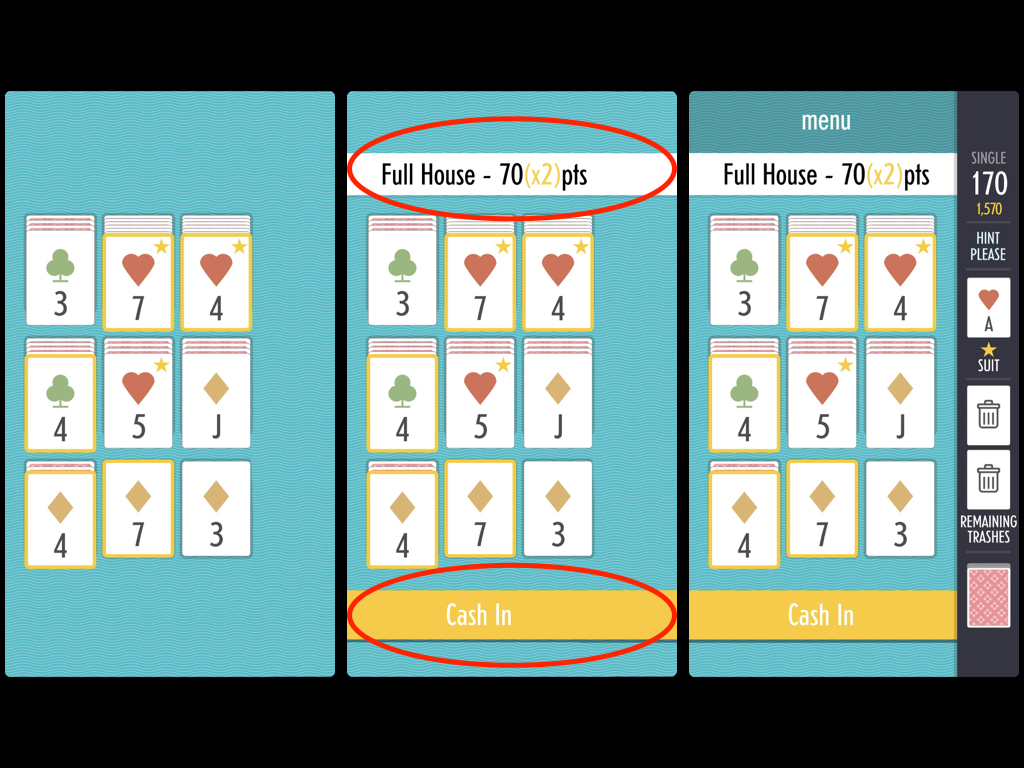
하나씩 살펴보자.

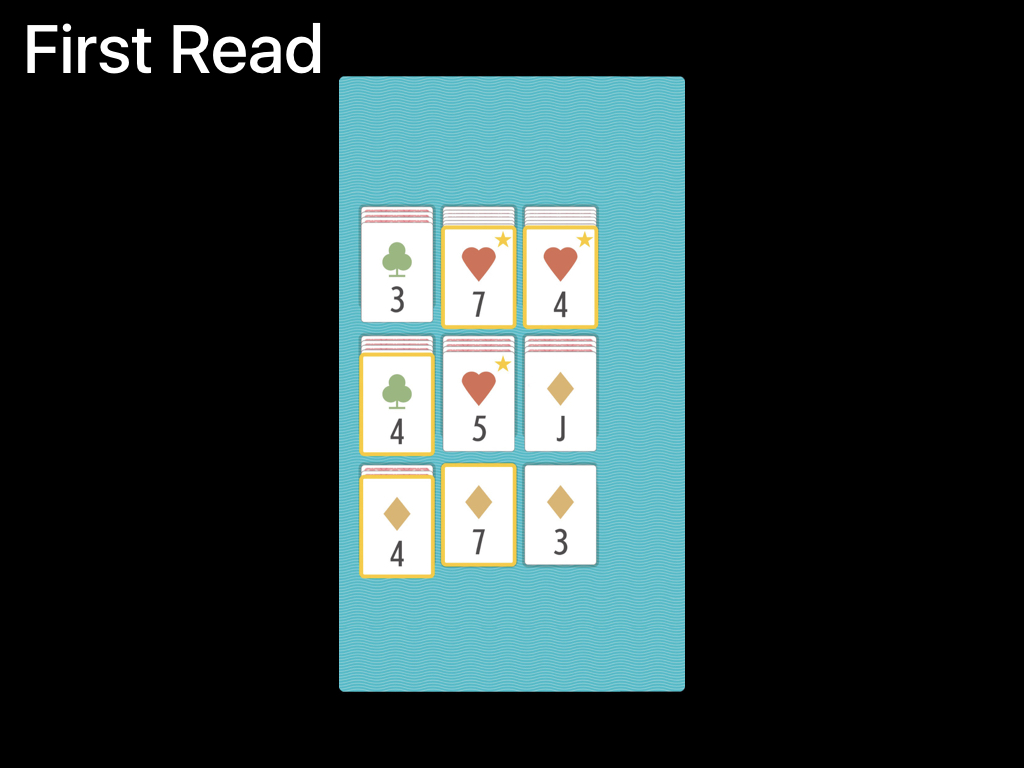
처음 보이는 것은 카드들이다.

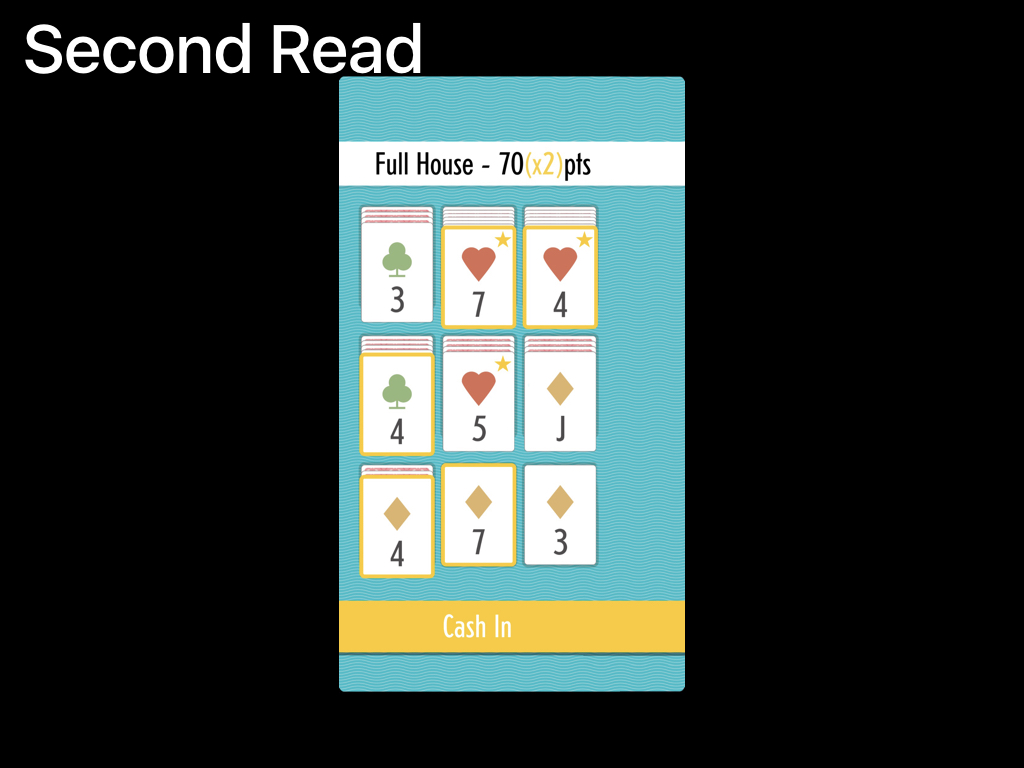
두 번째 보이는 것은 손패와 걸기 버튼이다.

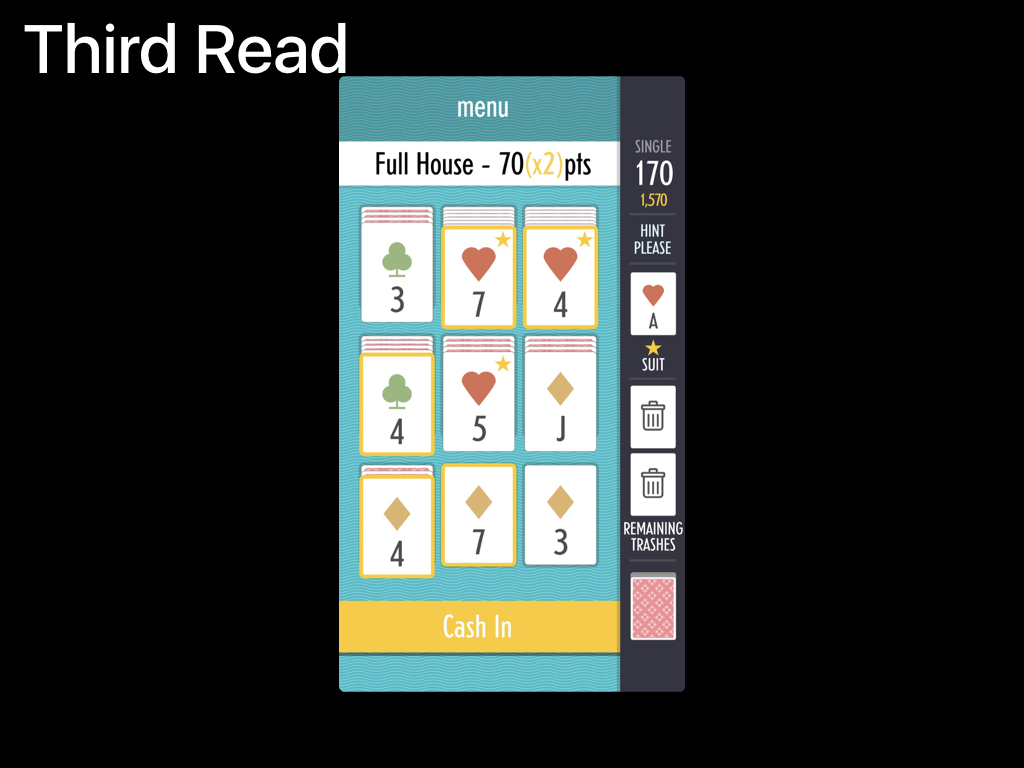
그리고 마지막으로 쓰레기통, 보너스 조건, 점수, 힌트 버튼, 그리고 쓰고 난 카드 더미를 볼 수 있다.

이 레이아웃에는 또 다른 트릭도 있다. 항상 표시되지 않는 구성 요소 만으로 두 번째 읽기를 구성하는 것은 문제가 될 수 있다. <세이지>에서 손 패가 하이라이트 되지 않았을 때 이 두 막대가 모두 보이지 않으면 이상하게 보일 것이다
나는 이 문제를 상단의 막대를 사라지지 않게 하는 것으로 해결했다.
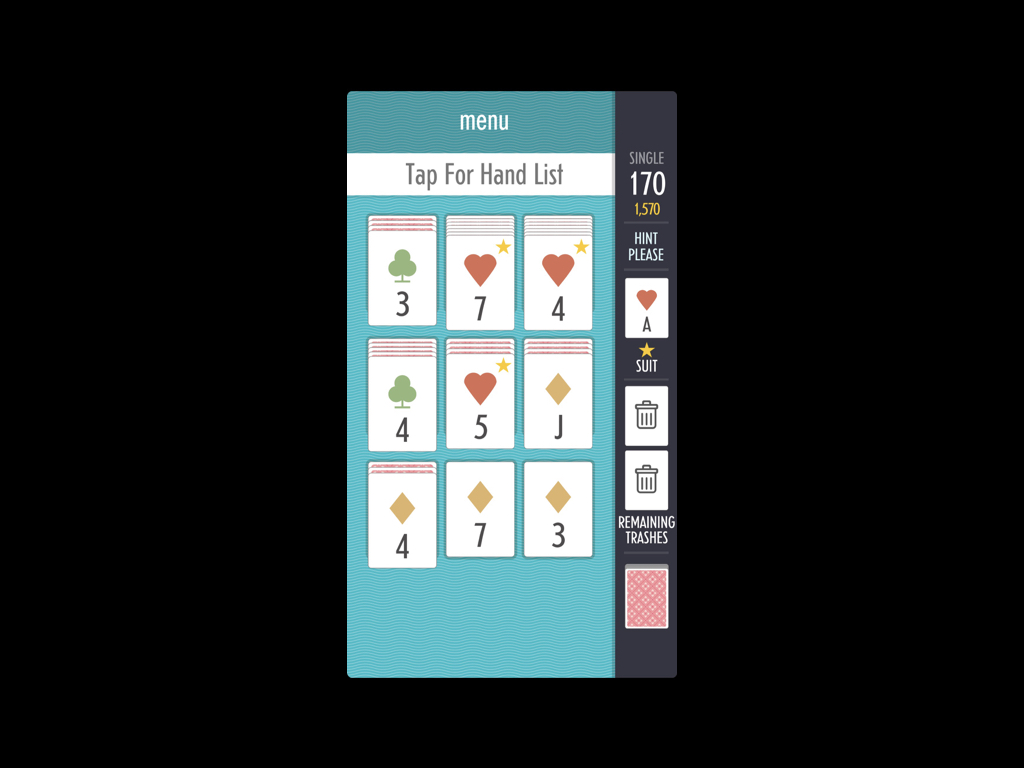
손 패가 나오지 않았다면, 이런 식으로 보이게 된다.

걸기 버튼은 사라진다. 그리고 상단에 커다란 배너로 ‘손 패를 보려면 탭 하세요’라고 나온다. 거대한 도움말 버튼이다.
이걸 작은 아이콘으로 만들어서 세 번째 읽기로 빼버릴 수도 있었다. 하지만 나는 초보에게도 쉽게 설명할 수 있는 쪽을 택했고, 구경하는 사람들에게도 이 게임이 손 패를 만드는 게임이라는 것을 보여주고 싶었다.
보통 솔리테어에서는 카드를 움직여 더미를 만든다. 하지만 <세이지>는 포커의 패를 찾는 게임이다. 거대한 손 패 버튼이 두 번째 읽기 전체를 차지하고 있으면 (손 패를 선택하지 않았을 경우) 처음 하는 플레이어나 구경하는 사람은 이렇게 생각할 것이다. “아, 뭔가 손 패와 관련된 게임이군.” 일반적인 포커의 손 패 규칙을 모르는 사람이 편하게 누를 수 있는 커다란 도움말 버튼이 되기도 한다.

자, 여기까지다. 들을만 했는가? 다시 한 번 되짚어 보자.
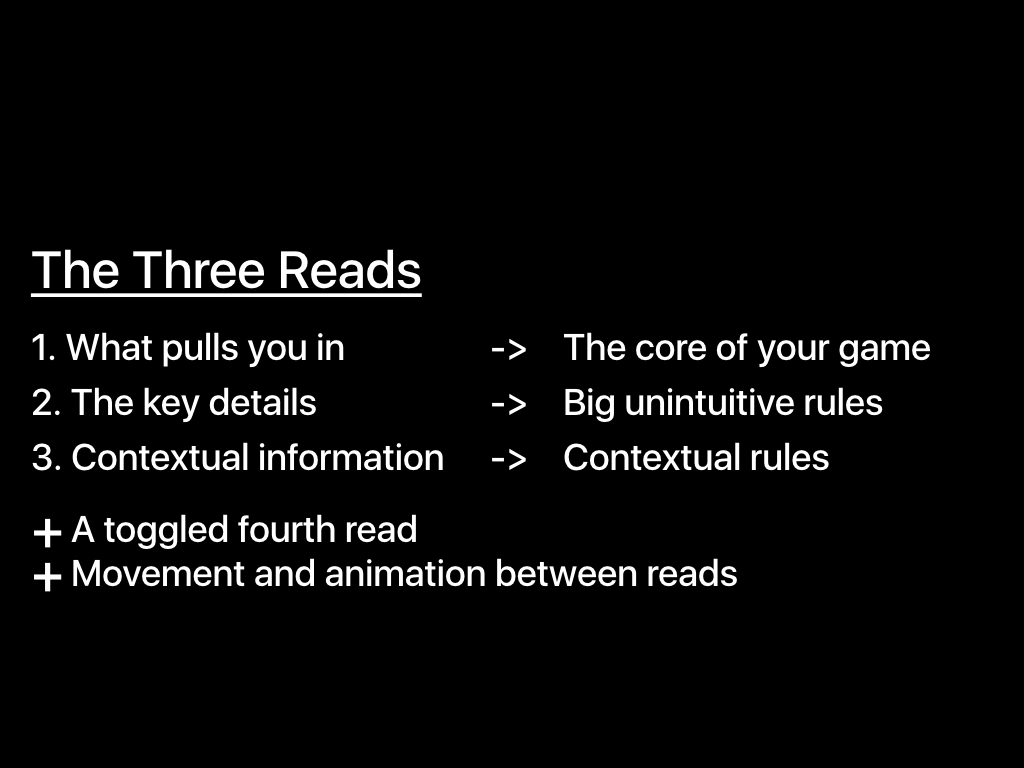
읽기는 통상 세번으로 나눠서 구성할 수 있다.
첫 번째 읽기는 여러분을 끌어들이고, 게임의 코어에 대해 설명한다.
두 번째 읽기는 중요한 세부 사항과, 큰 비직관적 규칙을 설명한다.
그리고 세 번째 읽기는 맥락적으로 중요한 정보(그리고 규칙)을 보여준다.

또한 토글되는 정보로 4번째 읽기를 넣을 수도 있다.
그리고 이동과 애니메이션을 통해 이런 읽기 단계를 올리거나 내릴 수 있다.

그리고 이 모든 규칙을 제대로 활용한다면, 지하철 읽기가 가능한 게임을 만들 수 있다.
- 튜토리얼을 훨씬 쉽고 유용하게 만들 수 있다.
- 일상 생활이나 트위치에서 보고 사고 싶게 만들 수 있다.
- 어떤 게임인가를 스크린샷이나 GIF로 간단하게 설명할 수 있다.
도움이 되었길 빌며,
감사드린다.